続・CSSコーディング時のiPhone/iPadでの落とし穴

Webの制作やフロントエンドの開発/実装を行う時の悩みのタネの一つとして、ブラウザによってCSSの対応状況が異なってくる点があります。特に1月のMarkup Meetupでの登壇でも触れたようにIEは最新技術の対応を行っておらず、非対応のものや不具合が多いです。
また、こういった問題はPCのみならずスマホでも発生します。特にiPhone/iPadで表示が異なるケースが多いですが、これについては1月の登壇時に深く突っ込めなかったので改めて事例をいくつか紹介していく方が良いかと思いました。
ということで特に発生しやすい問題/不具合(と私が勝手に感じたもの)ものを3つ紹介します。
実は3年前に同内容のブログ記事を会社で書き、「iPhone CSS 不具合」でググるといまだにこの記事がトップに来ます(;´∀`) ……なので「続」を付けているのです。
「そんなの知ってるわ」という方もいるかも知れませんが、知らなかったという方は参考になれば幸いです。
目次
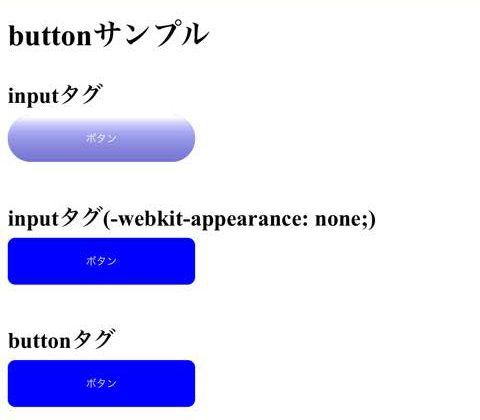
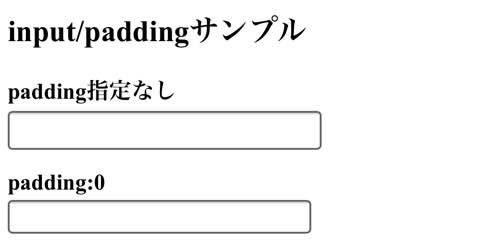
これは3年前にも書いたものですが、今でもiOSでのCSSの問題としては一番ポピュラーなものといっても過言ではないので改めて取り上げます。 PCやAndroidで上記サンプルを見るとボタン3つすべてが以下のように見えるはずです。 が、iPhone/iPadで見ると一番上だけが以下のように見えます。 これはiOSで <input> タグ(type="button"または"submit")のスタイルがデフォルトスタイルシートで固定されている(そのままでは適用できない)ことにより発生する現象です。 対応策としては2種類あります。 input要素に以下のstyleを記載することによりiOSでのデフォルトスタイルシートがリセットされて現象が解消します。 <input>タグではなく<button>タグを使用するとこの現象が発生しません。 閉じタグとの間にテキストや画像を挟めるなど<button>タグの方が汎用性も高いので<button>タグを使うことが主流になりつつあります。そのためこの問題を意識することは減ってきてはいるかとは思いますが、まだまだ使っている方も多そうなので紹介しました。 以前実装時に実際あったことですが、iOSのみテキスト入力部の<input>タグが大きくなってズレる現象が発生しました。 サンプルでは他のPCやAndroidでは上下のテキスト入力部で僅かに差が発生していますが、iPhone/iPadでは差が顕著となりズレているように見えます。 iPhone/iPadでのデフォルトスタイルシートにおいて、input要素のpaddingが大きいため本現象が発生します。 該当のinput要素に を指定することで解消します。
リセットCSSを適用すれば解決できる場合もありますが、何らかの理由でリセットCSSが適用されていない場合はinput要素への指定が必要となります。 まあ多かれ少なかれpaddingを設定しているブラウザがほとんどなので、全ブラウザ1px単位で統一するのであればリセットCSSかpadding:0のいずれかは適用しておく方が良いでしょう。 Flexbox内のFlexアイテムに<img>要素を配置した場合、<img>要素にwidthのみを指定するとiPhone/iOSのみ画像が縦に伸びます。 こちらはiOSの不具合となりますが、対応策としては以下の2つが挙げられます。 画像にheightを明示的に指定する。 まあベタな策ではありますが、heightを指定することで高さを無理やり決めれば当然ながら縦に伸びることはありません。 Flexコンテナーにalign-itemsを指定する。 高さが画像によってバラバラな場合もありますので、align-itemsを指定する方が汎用的で良いですね。 ここに挙げたものはほんの一例です。上記以外にもiPhone/iPadのみで表示が異なる場合がありますので、webサイトの制作や開発/実装時はPCでのシミュレーションのみならず実機で確認するようにしましょう!【その1】ボタンにstyleが適用されない



対応策
●対応策その1
input {
-webkit-appearance: none;
}
●対応策その2
<button type="button" class="hoge">ボタン</button>
【現象2】iOSだけテキスト入力部が大きくなる

対応策
padding:0
【現象3】Flexboxでの画像が縦に伸びる

※なお、画像がsvgの場合は縦には伸びず上下に余白ができます。対応策
●対応策その1
●対応策その2
.container {
align-items: flex-start;
}
まとめ