今更ながら CSS Talk vol.4 で登壇した話+α。

もう3ヶ月以上経ちましたが、7月22日にCSS Talk vol.4で登壇した話と今感じていることについてまとめます。
登壇したテーマ「単位をあやつる」
補足、および3ヶ月経って感じていること
どういう時に「vw」「vh」を使うか?
「%」は親要素を基準とした割合なので、親要素に関係なく画面の幅、高さに対する割合で要素の幅、高さを設定したい場合に「vw」「vh」は適しています。
例えば、画面一杯に背景画像などを表示するときに高さで「100vh」をよく使うかと思います。
が、スライドの19ページにあるように「vw」「vh」はスクロールバーも含んだ幅、高さとなるのでスクロールバーが発生する状況だと使い勝手が一気に悪くなるのですよねぇ(´・ω・`)
上記の例の場合幅を「100vw」にすると、縦スクロールが発生するページの場合スクロールバーも含んだ幅となるため、ブラウザやOSによっては端が一部欠ける場合もあります。従いまして、この場合はbody要素等を基準として幅を「100%」と設定する方が適していることが多いです。
スマートフォンの場合はブラウザ(Safari/Chrome)でスクロールバーが表示されず、また機種によって画面幅が違うので、スマートフォン向けのサイトでは「vw」「vh」の出番はPC向けより格段に増えるのではないかと思います。実際私もスマートフォン向けでは「vw」の使用頻度は格段に上がります(「vh」は利用機会が殆んどなかったりしますが……)。
「calc」の利用頻度
セッション時にも触れましたが、レスポンシブ対応時に細かくブレイクポイントを設定しないといけなかったものがcalcを使うことによりブレイクポイントがかなり減ったことは大きいです。
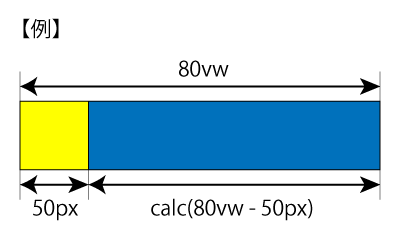
また、親要素はvwや%で設定しているものの、子要素の一部が固定幅(px)である場合にもcalcは役に立ちます。

セッション後の質疑応答やアンケートでは「calc」で計算が出てきて戸惑った方もおられたものの、使ってみたいという声も多くいただきました。慣れると便利ですよ。
セッション時、セッション後の反響について
スライドの6ページや40ページでウケを狙ったのですが実際はスベりました。
……そうじゃなくて。
これまでのvol.2やvol.3でのセッション同様に「これまで得たCSS3の知見をデモを交えて紹介する」というスタイルで行いましたが、このスタイルだとまだCSSに慣れていない方には分かりやすく好評のようです。
不安なのは「知ってた」という人から「つまらん!」と石が飛んでくることですが、今のところはないので今後もこのスタイルでいこうかなと思っております。
まとめ
「vw」「vh」「calc」はレスポンシブ対応やスマートフォン対応など役立つ部分が多いです。
単位を上手く操り、コーディングを効率的に進めましょう!
参考資料、記事
追伸
他の方のセッションについての紹介、所感は今回都合により割愛いたします。すみません。